No WordPress os plugins são usados para incrementar o código de um site realizando alguma função adicional. Alguns deles são pagos, mas existem muitos gratuitos que também podem fazer a diferença em seu blog, dando uma aparência mais profissional e além disso, lhe auxiliando em algumas funções. Mas em meio a tantos pluguins existentes hoje em dia no mercado, fica meio difícil discernir quais realmente irão ajudar o seu blog e quais irão apenas “pesar” a página. Pensando nisso resolvi separar alguns mais úteis, os que mais facilitam o nosso trabalho e nos fazem ganhar tempo.
[Detalhe: todos os plug-ins estão com link no título, mas você também pode encotra-los pesquisando na sub-seção adicionar novo na seção plugin no WordPress]
O adRotate é uma mão na roda pra você que está começando a vincular publicidade independente em seu blog (fora de programa de afiliados). Porque ele tem um incrível sistema que controla o anuncio automaticamente, só precisando você indicar data de inícil e fim (dia em que o anuncio deve ficar visível e dia que ele deve se tornar oculto), limite de visualizações do anuncio, ou limite de clicks, em todas essas opções o anúncio ficará visível apenas até atingir a condição pré-estabelecida. Todavia ele também pode ser usado para gerir anúncio de programas de afilio.
Este plugin ainda lhe oferece um painel para você acompanhar todo progresso do anuncio, suas visualizações e clicks recebidos. Alguns blogs porem, o utilizam em espaços de parceria para ter mais controle das visitas enviadas a partir de cada baner parceiro. Ele também é uma ótima opção para você ir descobrindo quais posições e formatos geram mais clicks dentro de seu site.
Criado pela Automattic em 2005: o Akismet tem uma função básica e necessária a todo site/blog que tenha um sistema de comentários, filtrar e excluir todos os spam’s que frequentemente vem junto. Sua performance é precisa e (pelo menos comigo) nunca ocorreu de um comentário legitimo ser apagado, isso porque seu filtro compara as informações do usuário que está comentando com as retiradas de todos os blogs que participam do serviço, e conseguem discernir um spamer.
Incialmente o Akismet funcionava como plugin, ou seja: o usuário precisava instala-lo para poder usar, hoje ele já vem como padrão do WordPress e apenas precisa que você o ative. Vou mostrar como você pode fazer isso. Acompanhe
Primeiramente você deve ir ao
site do aplicativo e selecionar a opção personal, na pagina seguinte é só preencher seu nome e email e indicar zero no item que pede uma doação (Claro que você é livre para ajudar se quiser), depois disso é necessário confirmar seu email, feito isso é gerada uma chave de aplicativo (API key), em posse dela você só precisa cola-la na parte de configurações do
Arkimet no seu painel
WordPress. E usufruir.
Sitemap é um recurso de SEO bastante antigo, mas ainda bem útil, onde uma página é criada para linkar todos os artigos de um site, facilitando assim sua indexação nos mecanismos de busca, além disso criando um sitemap você ainda tem a possibilidade de oferecer ao usuário uma página com todas as postagens do blog a distancia de um click.
Mesmo assim, com todas essas vantagens eram poucos os sites que se preocupavam em criar seu sitemap, ou outros o criavam mas não o atualizavam quase nunca, tudo devido ao relativo trabalho que dava fazê-lo manualmente. Mas hoje, seus problemas acabaram, com o Google XML Sitemaps já é possível fazer tudo automaticamente, enviando cada postagem nova ao sitemap e ainda selecionando as que devem ou não constar na lista. Mas não para por ai o plugin ainda indica aos motores de busca quando há um link novo na página, tudo automático.
Ainda falando de SEO o All in One SEO Pack é um plugin que se destaca nesse sentido. Ele permite que você personalize o título, a descrição e as palavras chave de cada post e do próprio blog para que você possa receber mais visitas e ficar melhor posicionado nos motores de busca, além de otimizar as URLs também. E tudo isso é claro, feito automaticamente, sem a necessidade de nenhuma preocupação por parte do usuário.
Como o nome já diz o WordPress Popular Posts mostra as postagens mais populares de um site ou blog. O plugin cria uma lista de posts populares na sidebar do blog, que alem de atrair novos visitantes do blog para aquela postagem de sucesso, ainda geram maior navegação dos leitores em seu blog, não resumindo-se apenas a uma visita pela página principal, com esse plugin agora você dará um motivo legal para o leitor ir mais a fundo em suas páginas. Alem disso ele ainda mostra a quantidade de comentários da postagem em tempo real
Plug-in que adiciona uma caixa de comunicação, provendo assim um Chat entre os visitantes on-line do seu blog / web site. Ele pode ser muito util dependendo o tema do seu blog, criando um espaço como ponto de encontro para os leitores, Alem de gerar maior tempo de visualização da sua página por parte dos usuários, pois imagine que ao invés de dar uma rápida olhada de 30 segundinhos na sua página inicial, agora ele passará meia hora conversando por meio da sua página. Pode parecer um recurso ultrapassado,mas usado da maneira certa ainda pode ser muito bem explorado, por exemplo em foruns.
Hoje em dia redes sociais são o caminho mais curto para levar novos visitantes para o seu site, a cada dia mais e milhões e milhões de pessoas entram para redes sociais, e você deve estar atento a isso, e sempre procurar os melhores recursos que aproximem o seu site das redes e para lhe ajudar a fazer isso, você pode adicionar botões para partilhar o conteúdo nas redes sociais mais importantes.
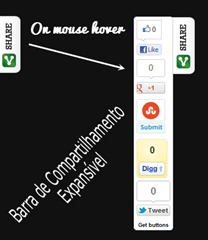
O CevherShare adiciona icones ao lado do conteúdo e acompanha o leitor durante o scroll da página. Você pode alterar as cores, adicionar e organizar widgets, adicionar username do Twitter e ainda permite que você adicione icones de outros site que não estão nessa lista.